How do I use the color picker for my teaser button/widget design?
You can choose colors for your Widget design in two ways:
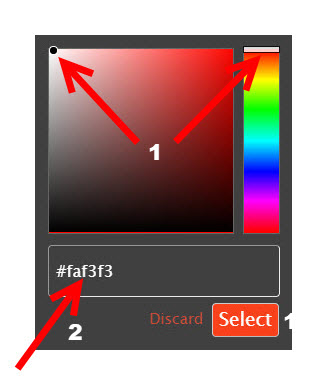
- Use the sliders to select a color palette and an exact color.
- Drag the bar at the top of the palette picker (bar on the right) to select the color family you want.
- Drag the dot at the top of the color picker (box on the left) to the shade you want, or ...
2. Enter the hex color (#000000) in the dialog box, or
Click the Select button to save when finished.

Working with the Image Manager
If you'd like to use an image on the background of your Widget, here are some guidelines:
- Upload the image directly from its file location, or upload it from your BigCommerce Image Manager ...
- Go to Storefront/Image Manager, right-click on the desired image, and select Copy image address. Paste this address into the Background Image (optional) box.
- Portrait-style images work better than landscape-style.
- To maximize page load speed, maximum image size for uploading to the Widget is 370W x 660H.
- Remember that when making changes to a previously styled widget, it may take up to ten minutes for the cache to clear and the updated image to appear in your store.
